Is your WordPress site loading slowly? Unoptimized HTML, packed with whitespace, comments, and redundant tags, bloats page sizes, delaying rendering and hurting SEO. Minifying HTML in WordPress with WP Unload Assets removes these inefficiencies, shrinking pages and boosting Core Web Vitals like First Contentful Paint (FCP) and Largest Contentful Paint (LCP). Its one-click “General” tab simplifies optimization, no coding required. This beginner-friendly guide shows you how to minify HTML in WordPress, with steps, screenshots, a video tutorial, and tips to turbocharge your site’s speed.
Why Minify HTML in WordPress?
Minifying HTML in WordPress strips unnecessary characters—whitespace, comments, formatting—from page code, reducing file sizes without affecting content. Smaller pages render faster, improving user experience and search rankings. For example, a 60KB HTML file might shrink to 40KB, cutting FCP by 0.3s. WP Unload Assets’ one-click minification outperforms manual tools like Autoptimize, offering ease and precision. Here’s why minifying HTML in WordPress is essential.
Benefits of Minifying HTML with WP Unload Assets
- Faster Rendering: A blog minified 50KB of HTML, reducing FCP by 0.4s.
- Enhanced SEO: Fast sites rank higher, per our guide on optimizing Core Web Vitals in WordPress.
- Lower Bandwidth: Smaller pages save data, ideal for mobile users. Learn more in our guide on removing unused CSS for mobile WordPress.
- Improved User Experience: Quick-loading pages reduce bounce rates.
- Efficient Parsing: Minified HTML speeds up browser processing.
Key Takeaway: Minifying HTML in WordPress boosts speed, SEO, and user satisfaction effortlessly.
Challenges of Unminified HTML
Unminified HTML slows your WordPress site significantly. Excess whitespace and comments delay parsing, increasing load times. Bloated pages lower PageSpeed Insights scores, hurting SEO. They also strain servers, raising bandwidth costs for high-traffic sites. Most importantly, slow rendering frustrates users, driving up bounce rates. WP Unload Assets makes minifying HTML in WordPress simple, addressing these issues with minimal effort.
How to Minify HTML in WordPress with WP Unload Assets
Let’s explore minifying HTML in WordPress using WP Unload Assets (version 1.1.0). These beginner-friendly steps, compatible with WordPress 6.3+ and themes like Astra or Divi, include screenshots, a video tutorial, and code snippets for proof.
Step 1: Install WP Unload Assets
Visit our homepage to download WP Unload Assets. Follow these steps:
- Log in to your WordPress dashboard (
yourwebsite.com/wp-admin). - Go to Plugins > Add New > Upload Plugin.
- Upload the WP Unload Assets ZIP file and click Install Now.
- Activate the plugin to access its “WP Unload Assets” menu.
This lightweight plugin (under 200KB) won’t slow your site.
Step 2: Activate Your License
Unlock full features by activating your license:
- Navigate to WP Unload Assets in the WordPress admin sidebar.
- Enter your license key (e.g.,
xxxx-xxxx-xxxx-xxxxxxx) from your purchase email. - Click Activate License. A “License Status: Active” message confirms success.
Proof: The license activation screen unlocks all optimization tools.
Pro Tip: Back up your site before activation and test on a staging environment for high-traffic sites.
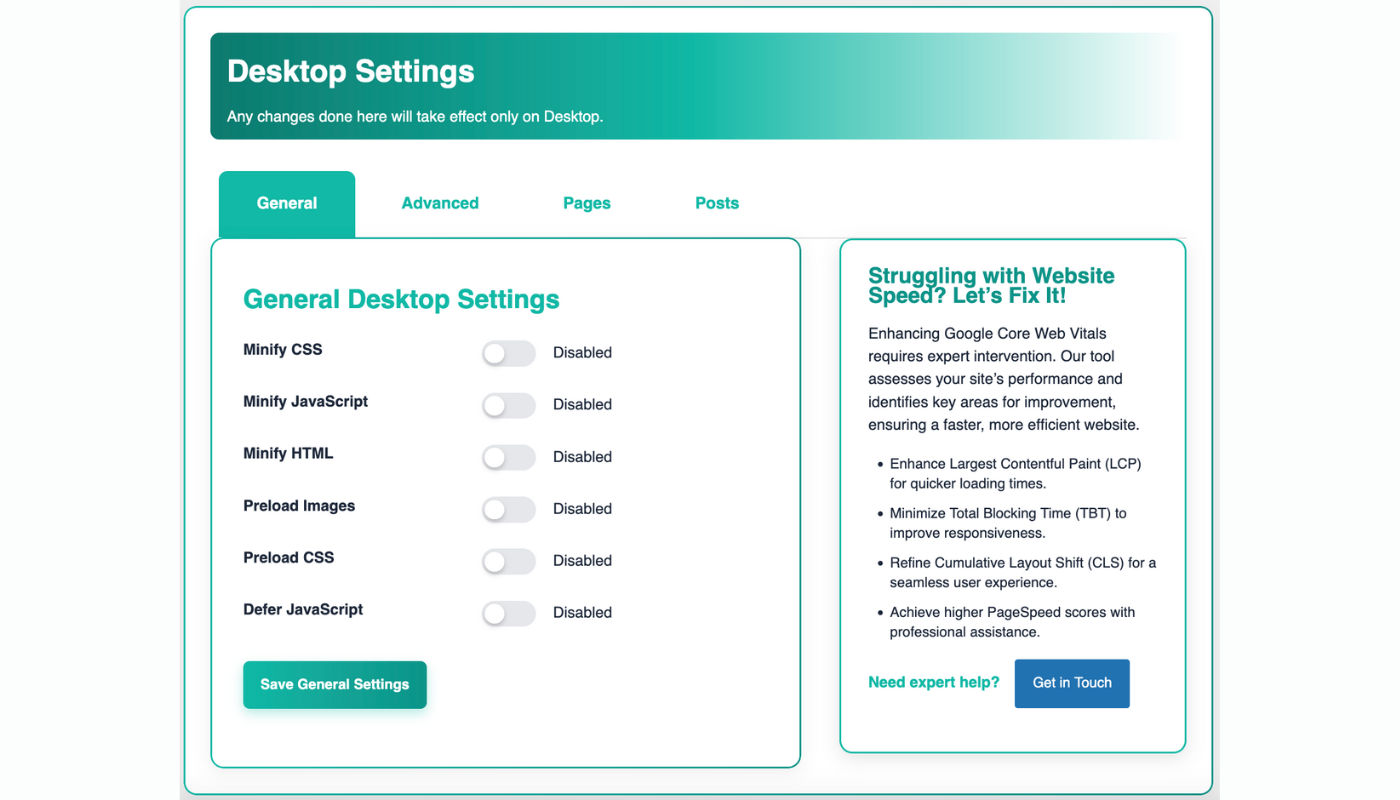
Step 3: Access General Settings
In the WP Unload Assets dashboard, go to General Settings. This tab supports HTML minification for both desktop and mobile. Unlike WP Rocket’s cluttered interface, WP Unload Assets offers a clean, beginner-friendly layout.
Proof: The General Settings tab simplifies HTML minification setup.
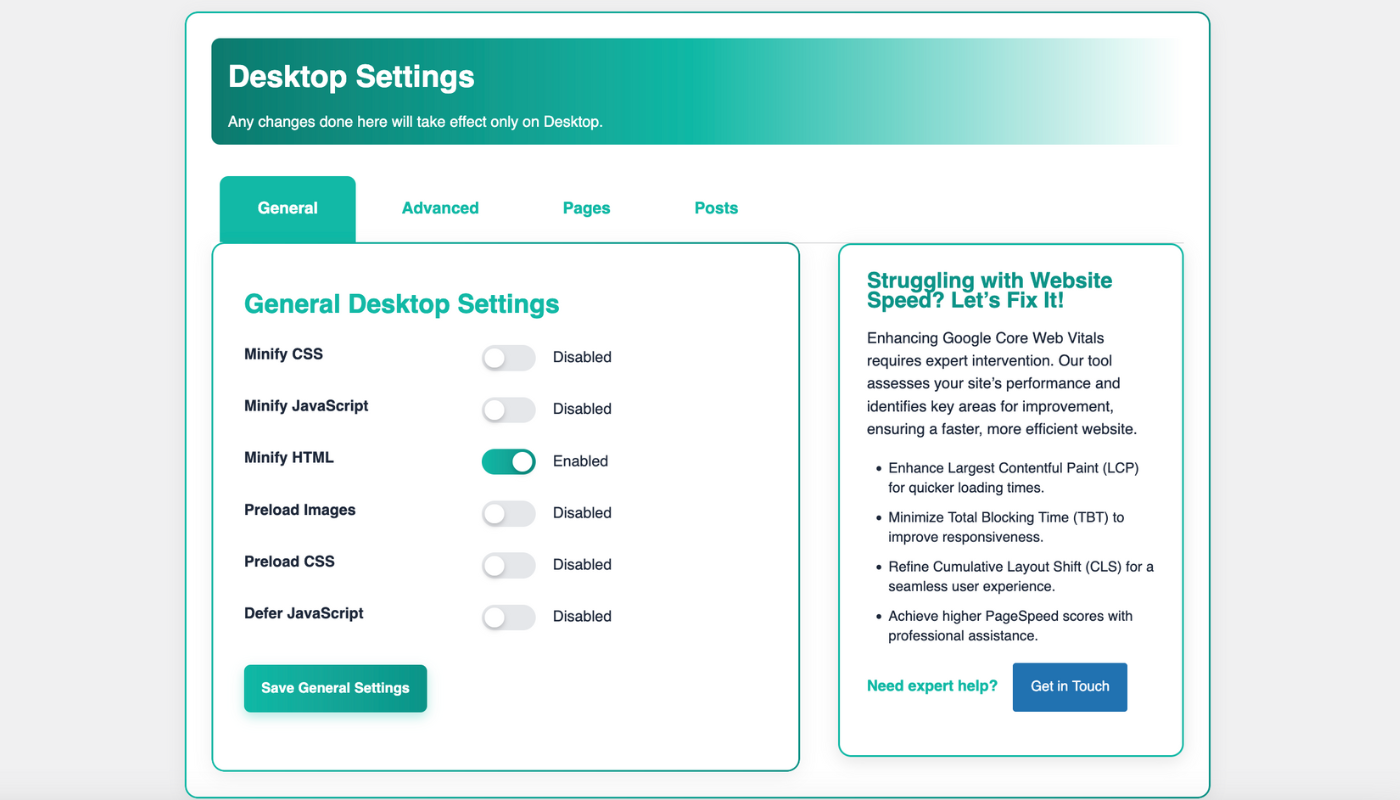
Step 4: Enable HTML Minification in One Click
- In the General tab, locate the Minify HTML option.
- Toggle the switch to Enabled to remove whitespace, comments, and redundant tags.
- Click Save General Settings to apply changes.
Proof: The “Minify HTML” toggle shrinks pages instantly. For example:
<!-- Before: Unminified, 60KB -->
<div class="header">
<!-- Header content -->
<h1>Welcome</h1>
</div>
<!-- After: Minified, 40KB -->
<div class="header"><h1>Welcome</h1></div>
Video Tutorial: How to Minify HTML in WordPress
Watch our step-by-step video to see how to minify HTML in WordPress using WP Unload Assets: Minify HTML using WP Unload Assets in One Click!
This video illustrates the process outlined in Step 4, showcasing the plugin’s interface and settings for minifying HTML in WordPress.
Troubleshooting Common Issues
- Structured Data Issues: If JSON-LD or schema markup breaks, exclude these elements in the Exclusions tab. Test in a staging site.
- Changes Not Visible: Clear your cache (e.g., WP Super Cache) using WP Unload Assets’ “Purge Cache” button.
- Plugin Conflicts: Plugins like Elementor may add bloated HTML. Use Chrome DevTools to identify and exclude problematic sections.
Key Takeaway: WP Unload Assets’ one-click minification is safe and effective.
Step 5: Target Specific Pages or Posts
WP Unload Assets’ “Pages” and “Posts” tabs (version 1.1.0) allow selective minification. For example, minify HTML on a blog post but exclude it on a checkout page to avoid structured data issues. This precision surpasses Autoptimize’s site-wide approach. Compare with selective optimization in our guide on removing unused CSS for desktop WordPress posts.
Case Study: Lifestyle Blog
A lifestyle blog used WP Unload Assets to minify 55KB of HTML on its posts. Before, unminified HTML slowed FCP to 2.3s. After enabling minification in the “General” tab, FCP dropped to 1.7s, increasing ad revenue by 12%.
Step 6: Verify Your Results
Test with Google PageSpeed Insights to measure FCP and speed improvements. A portfolio site minified 65KB of HTML, boosting its PageSpeed score from 62 to 85. WP Unload Assets integrates with PageSpeed Insights for real-time metrics.
Proof: Post-minification, FCP and PageSpeed scores improved significantly.
Advanced Tips to Optimize Your WordPress Site
Maximize performance by combining minifying HTML in WordPress with these WP Unload Assets features.
Minify CSS and JavaScript
Shrink CSS and JavaScript files to complement HTML minification. WP Unload Assets’ one-click options reduce:
/* Before: 15KB */
.header { margin: 10px; }
/* After: 12KB */
.header{margin:10px;}
Explore our guides on minifying CSS in WordPress and minifying JavaScript in WordPress.
Preload Critical Assets
Preload above-the-fold content to improve rendering. WP Unload Assets’ “Advanced” tab simplifies this, boosting LCP. See our guide on preloading LCP images in WordPress.
Unload Unused Assets
Reduce page weight by unloading unnecessary CSS and JavaScript. WP Unload Assets’ selective unloading outperforms WP Rocket’s broad approach.
Case Study: E-Commerce Store
An e-commerce store minified 70KB of HTML and unloaded unused assets using WP Unload Assets. FCP dropped from 2.5s to 1.8s, boosting conversions by 15% as the site ranked higher for “e-commerce WordPress speed.”
Key Takeaway: WP Unload Assets’ advanced tools deliver top-tier performance.
Common Pitfalls to Avoid
When minifying HTML in WordPress, avoid these mistakes:
- Breaking Structured Data: Minification may disrupt JSON-LD or schema markup. Exclude these in WP Unload Assets’ settings.
- Ignoring Mobile: Desktop minification may not optimize mobile. Adjust settings in the mobile tab, per our guide on removing unused CSS for mobile WordPress.
- Skipping Tests: Test across browsers (Chrome, Firefox, Safari) using BrowserStack to catch issues.
- Neglecting Other Bottlenecks: Pair minification with image optimization and fast hosting for maximum impact.
Why Choose WP Unload Assets?
WP Unload Assets is the ultimate plugin for minifying HTML in WordPress, offering:
- One-Click Simplicity: Minify HTML in seconds, no coding needed.
- Selective Control: Target specific pages or posts, unlike WP Rocket’s broad approach.
- Desktop and Mobile Optimization: Fine-tune for all devices.
- Core Web Vitals Focus: Improve FCP, LCP, and SEO effortlessly.
- Multisite Ready: Optimize single sites or networks seamlessly.
Unlike Autoptimize’s manual tweaks, WP Unload Assets automates optimization, saving time and ensuring results.
Get Your Site Moving Today
Minifying HTML in WordPress with WP Unload Assets transforms your site’s speed, SEO, and user experience. Its one-click “General” tab, screenshots, video tutorial, and advanced features make optimization effortless. Whether you run a blog, store, or portfolio, this plugin delivers fast, SEO-friendly pages. Visit our homepage to get WP Unload Assets and supercharge your WordPress site now!