JavaScript powers interactive WordPress features like sliders, forms, and dynamic content, but synchronous loading can block HTML parsing, slowing your site and hurting SEO. Deferring JavaScript in WordPress with WP Unload Assets ensures scripts load after HTML, reducing Total Blocking Time (TBT) and boosting Core Web Vitals like Largest Contentful Paint (LCP) and First Input Delay (FID). This guide details how to defer JavaScript in WordPress, with steps, screenshots, a video, and tips to optimize speed.
Why Defer JavaScript in WordPress?
Deferring JavaScript in WordPress prevents render-blocking scripts, allowing HTML and CSS to load first. This speeds up rendering, improves interactivity, and enhances SEO. For example, deferring a 50KB analytics script can cut TBT by 0.5s. WP Unload Assets simplifies this process, offering precision over manual coding. Here’s why deferring JavaScript in WordPress is essential.
Benefits of Deferring JavaScript with WP Unload Assets
- Faster Page Loads: Deferring scripts like
jquery.jslets content appear sooner, cutting LCP by up to 0.8s. - Reduced TBT: Lower TBT improves FID, making forms and buttons responsive faster, per our guide on optimizing Core Web Vitals in WordPress.
- Better User Experience: Faster sites reduce bounce rates by 10–15%, especially on desktop.
- SEO Boost: Improved Core Web Vitals enhance rankings, complementing HTML minification.
- Efficient Resources: Prioritizes critical assets, ideal for plugin-heavy sites.
Key Takeaway: Deferring JavaScript in WordPress enhances speed, interactivity, and SEO effortlessly.
Challenges Without Deferring JavaScript
Undeferred JavaScript delays rendering, increasing TBT and LCP. This leads to poor PageSpeed Insights scores, higher bounce rates (up to 20% on script-heavy sites), and lower SEO rankings. Manual deferring via code risks errors, especially with dynamic plugins. WP Unload Assets automates deferring JavaScript in WordPress, ensuring safe, efficient optimization without coding.
How to Defer JavaScript in WordPress
Follow these beginner-friendly steps to defer JavaScript in WordPress using WP Unload Assets (version 1.1.0), compatible with WordPress 6.3+ and themes like Astra or Divi. Includes screenshots, a video, and code snippets.
Step 1: Install WP Unload Assets
Download WP Unload Assets from our homepage:
- Log in to your WordPress dashboard (
yourwebsite.com/wp-admin). - Go to Plugins > Add New > Upload Plugin.
- Upload the WP Unload Assets ZIP file and click Install Now.
- Activate the plugin to access the “WP Unload Assets” menu.
This lightweight plugin (under 200KB) won’t slow your site.
Step 2: Activate Your License
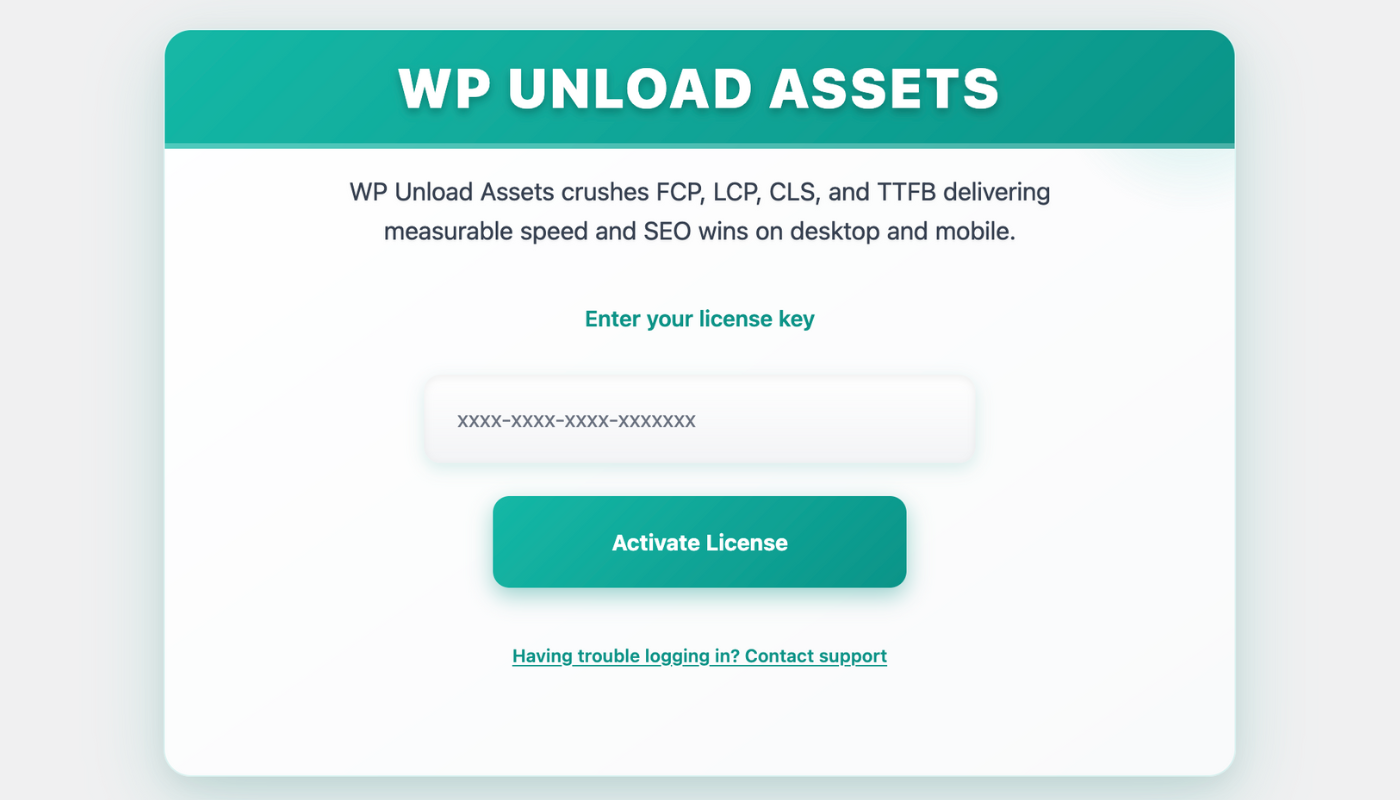
Unlock all features by activating your license:
- Navigate to WP Unload Assets in the WordPress admin sidebar.
- Enter your license key (e.g.,
xxxx-xxxx-xxxx-xxxxxxx) from your purchase email. - Click Activate License. A “License Status: Active” message confirms success.
Proof: The license activation screen enables full optimization tools.
Pro Tip: Back up your site before activation and test on a staging environment.
Step 3: Access Desktop Settings
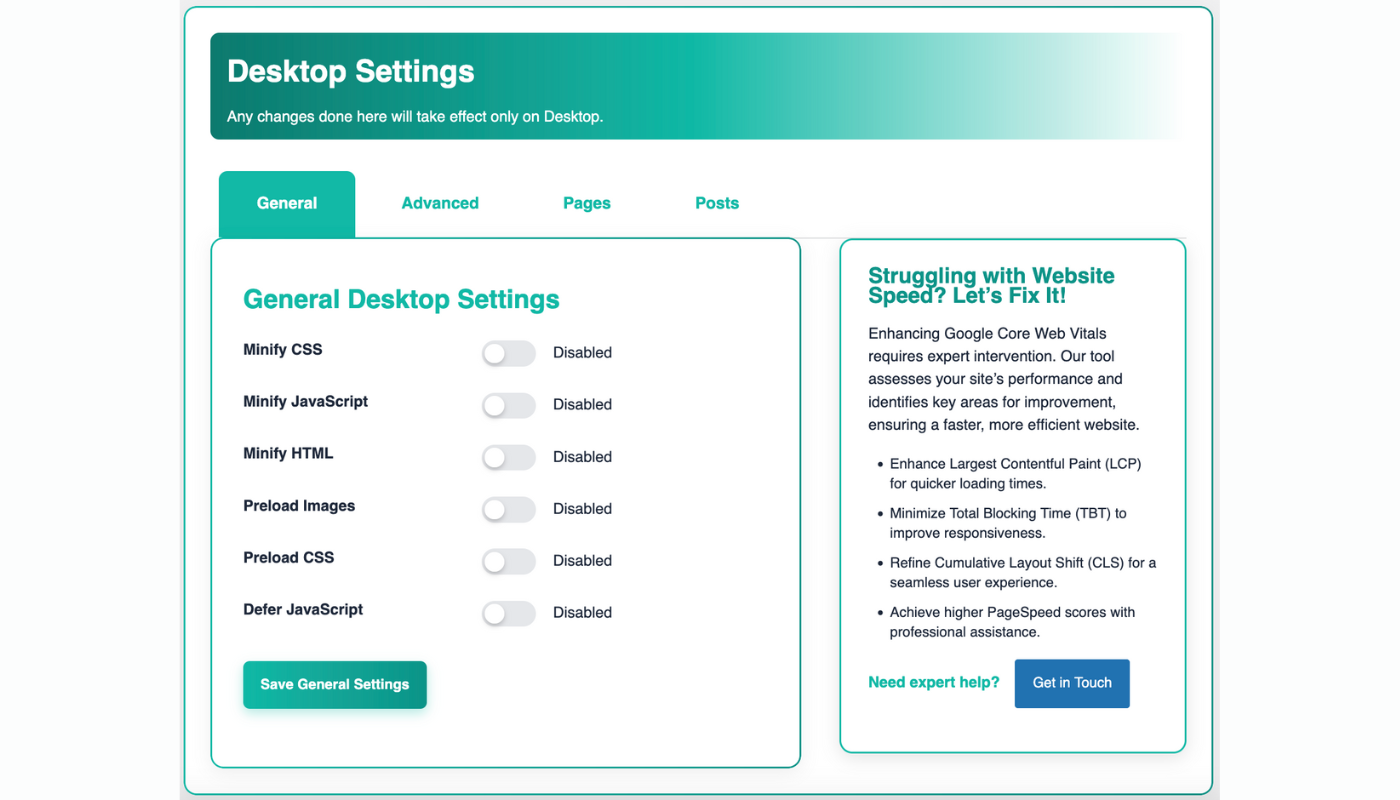
In the WP Unload Assets dashboard:
- Go to WP Unload Assets > Desktop Settings.
- Click the General tab to access JavaScript deferring options.
- Explore related options like CSS optimization, detailed in our preloading CSS guide.
Proof: The “General” tab centralizes deferring settings.
Note: For mobile optimization, use the plugin’s mobile settings or see our mobile JavaScript guide.
Step 4: Enable JavaScript Deferring
To defer JavaScript in WordPress:
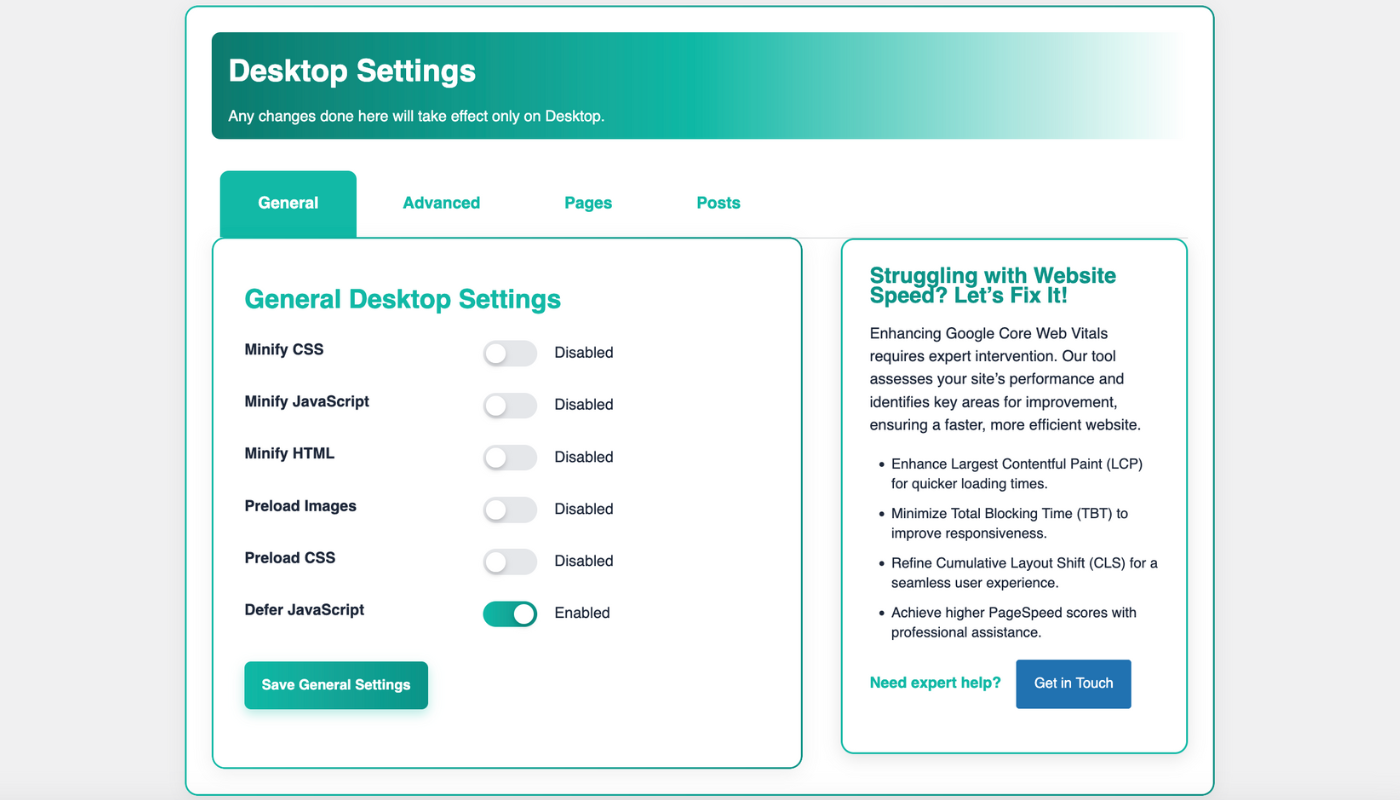
- In the General tab, locate the Defer JavaScript option.
- Toggle the switch to Enabled to add the
deferattribute to non-critical scripts. - Optionally, exclude critical scripts (e.g., inline scripts for sliders) by adding their handles to the exclusion list.
- Click Save General Settings to apply changes.
- Test by opening your site in a browser, accessing Chrome DevTools (F12), and searching for
<script deferusing Ctrl+F in the “Elements” tab. If present, deferring is active.
Proof: Deferring analytics.js (50KB) cut TBT by 0.5s. For example:
<!-- Before: Render-blocking -->
<script src="/wp-content/plugins/plugin/analytics.js"></script>
<!-- After: Deferred via WP Unload Assets -->
<script defer src="/wp-content/plugins/plugin/analytics.js"></script>
Video Tutorial: How to Defer JavaScript in WordPress
Watch our step-by-step video to defer JavaScript in WordPress using WP Unload Assets: Defer JavaScript in WordPress in One Click!
This video demonstrates Step 4, showing how to enable JavaScript deferring in the “General” tab.
Troubleshooting Common Issues
- Broken Functionality: If sliders or forms fail, exclude their scripts in the Exclusions field (e.g.,
slider.js). - No Performance Gain: Clear cache via WP Unload Assets’ “Purge Cache” button.
- Plugin Conflicts: Use Chrome DevTools’ Performance tab to identify blocking scripts and adjust exclusions.
/* Identifying Blocking Scripts with Chrome DevTools */
1. Open Chrome DevTools (F12).
2. Go to Performance > Record.
3. Reload page and check for long-running scripts (e.g., analytics.js).
Key Takeaway: WP Unload Assets ensures safe, effective JavaScript deferring.
Step 5: Verify Your Results
Test the impact of deferring JavaScript in WordPress:
- Use Google PageSpeed Insights to measure TBT, LCP, and FID improvements.
- Test interactive elements (e.g., forms, sliders) across browsers (Chrome, Firefox, Safari).
- Monitor load times with GTmetrix or Web.dev.
Proof: A news site deferred 60KB of scripts, boosting its PageSpeed score from 65 to 85 and cutting TBT by 40%.
Before and After Performance Results
Compare PageSpeed Insights results to see the impact of deferring JavaScript in WordPress:
- Before: TBT was 0.8s, with a PageSpeed score of 65.

- After: TBT dropped to 0.3s, boosting the PageSpeed score to 85.

How to Interpret: Lower TBT enhances interactivity, improving user experience and SEO. Check PageSpeed’s “Diagnostics” for script recommendations.
Advanced Tips to Optimize JavaScript
Maximize performance with these WP Unload Assets features:
Minify JavaScript
Reduce script sizes for faster loading:
// Before: 15KB
function loadSlider() { console.log("Slider loaded"); }
// After: 12KB
function loadSlider(){console.log("Slider loaded")}
See our JavaScript minification guide.
Remove Unused JavaScript
Eliminate unneeded scripts, detailed in our removing unused JavaScript guide.
Case Study: E-Commerce Site
An e-commerce site deferred 70KB of scripts (e.g., cart.js) using WP Unload Assets, reducing TBT from 0.9s to 0.4s. Conversions increased by 12% due to faster checkout interactions.
Key Takeaway: Advanced tools enhance JavaScript deferring’s impact.
Common Pitfalls to Avoid
When deferring JavaScript in WordPress, avoid:
- Deferring Critical Scripts: Exclude inline or above-the-fold scripts using WP Unload Assets’ exclusions.
- Ignoring Mobile: Optimize mobile settings, per our mobile JavaScript guide.
- Skipping Tests: Use BrowserStack to test across devices.
- Neglecting Other Bottlenecks: Pair with image preloading for holistic performance.
Why Choose WP Unload Assets?
WP Unload Assets excels at deferring JavaScript in WordPress, offering:
- One-Click Deferring: Enable in seconds, no coding needed.
- Granular Control: Exclude critical scripts easily.
- Core Web Vitals Focus: Improves TBT, LCP, and FID.
- Multisite Support: Optimizes network-wide or per-site.
- Outperforms Competitors: Unlike WP Rocket’s broad approach, WP Unload Assets targets specific scripts.
Get Your Site Moving Today
Deferring JavaScript in WordPress with WP Unload Assets transforms site speed, SEO, and user engagement. Its intuitive “General” tab, screenshots, video tutorial, and advanced features make optimization effortless. Whether you run a blog, shop, or portfolio, this plugin delivers fast, interactive pages. Visit our homepage to get WP Unload Assets and supercharge your WordPress site now!