Does your WordPress site load slowly on desktop? Unused JavaScript—scripts loaded but not used on a page—bloats pages, delays rendering, and harms SEO. Removing unused JavaScript in WordPress with WP Unload Assets trims this excess, boosting First Contentful Paint (FCP) and Core Web Vitals. Its intuitive interface simplifies optimization, no coding needed. This beginner-friendly guide shows you how to remove unused JavaScript in WordPress, with steps, screenshots, a video tutorial, and tips to enhance desktop speed.
Why Remove Unused JavaScript in WordPress Desktop?
Unused JavaScript, like a 50KB popup script on a contact page without popups, slows desktop rendering and increases FCP. This bloat hurts user experience and SEO, as Google prioritizes fast sites. For example, removing 80KB of unused JavaScript can cut FCP by 0.6s. WP Unload Assets’ targeted removal outperforms manual methods, offering precision and ease. Here’s why removing unused JavaScript in WordPress is crucial.
Benefits of Removing Unused JavaScript with WP Unload Assets
- Faster Desktop Loads: A blog cut 80KB of JavaScript, reducing FCP by 0.6s.
- Enhanced SEO: Improved FCP boosts rankings, per our guide on optimizing Core Web Vitals in WordPress.
- Lower Bounce Rates: Quick pages retain users, complementing HTML minification.
- Better Core Web Vitals: Optimized FCP enhances metrics, pairing with CSS removal.
- No Coding Needed: WP Unload Assets’ interface is beginner-friendly.
Key Takeaway: Removing unused JavaScript in WordPress boosts speed, SEO, and user satisfaction effortlessly.
Challenges Without Removing Unused JavaScript
Unremoved JavaScript bloats desktop pages, delaying FCP and interactivity. This leads to poor PageSpeed Insights scores, hurting SEO. Slow pages frustrate users, raising bounce rates by up to 15% on script-heavy sites like e-commerce stores. Dynamic plugin scripts complicate manual removal, risking functionality errors. WP Unload Assets automates removing unused JavaScript in WordPress, ensuring safe, efficient optimization.
How to Remove Unused JavaScript in WordPress Desktop
Let’s dive into removing unused JavaScript in WordPress using WP Unload Assets (version 1.1.0). These beginner-friendly steps, compatible with WordPress 6.3+ and themes like Astra or Divi, include screenshots, a video tutorial, and code snippets for proof.
Step 1: Install WP Unload Assets
Visit our homepage to download WP Unload Assets. Follow these steps:
- Log in to your WordPress dashboard (
yourwebsite.com/wp-admin). - Go to Plugins > Add New > Upload Plugin.
- Upload the WP Unload Assets ZIP file and click Install Now.
- Activate the plugin to access its “WP Unload Assets” menu.
This lightweight plugin (under 200KB) won’t slow your site.
Step 2: Activate Your License
Unlock full features by activating your license:
- Navigate to WP Unload Assets in the WordPress admin sidebar.
- Enter your license key (e.g.,
xxxx-xxxx-xxxx-xxxxxxx) from your purchase email. - Click Activate License. A “License Status: Active” message confirms success.
Proof: The license activation screen unlocks all optimization tools.
Pro Tip: Back up your site before activation and test on a staging environment for high-traffic sites.
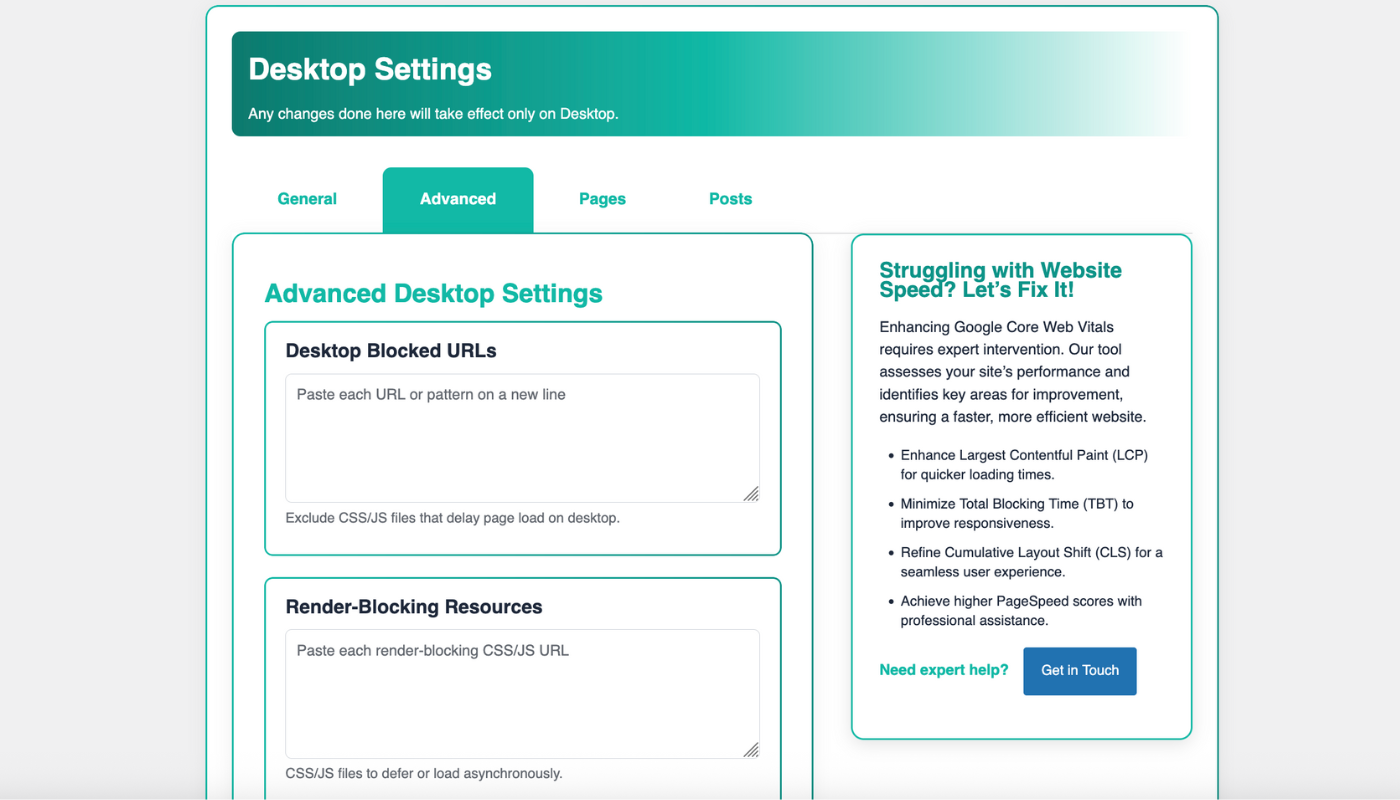
Step 3: Configure Desktop Settings
Set up WP Unload Assets for desktop optimization:
- Go to WP Unload Assets > Desktop Settings in your dashboard.
- Choose the General tab for basic tweaks or Advanced for specific JavaScript files.
- For mobile optimization, see our guide on removing unused JavaScript for mobile WordPress.
Proof: The desktop settings dashboard displays loaded JavaScript files.
Step 4: Block Unused JavaScript
Precisely remove unused JavaScript in WordPress desktop:
- In the Advanced tab, select Desktop Blocked URLs.
- Add URLs of unused JavaScript files (e.g.,
/wp-content/plugins/unneeded-plugin/script.js). - Click Save Changes to block the files.
- Test on desktop to ensure functionality (e.g., sliders, menus) remains intact.
Alt: Screenshot of WP Unload plugin showing blocked JavaScript files for WordPress optimization
Proof: Blocking a 50KB popup.js file on a contact page cut FCP by 0.4s. For example:
/* Before: Loaded on Contact Page */
function showPopup() {
let popup = document.querySelector('.popup');
popup.style.display = 'block';
} /* 50KB */
/* After: Blocked via WP Unload Assets */
Video Tutorial: How to Remove Unused JavaScript in WordPress
Watch our step-by-step video to see how to remove unused JavaScript in WordPress using WP Unload Assets: Optimize WordPress Desktop by Removing Unused JavaScript!
This video illustrates the process outlined in Step 4, showcasing the plugin’s interface and settings for removing unused JavaScript in WordPress.
Troubleshooting Common Issues
- Functionality Breaks: If features fail (e.g., sliders), enable “Safe Mode” in the Advanced tab to exclude dynamic JavaScript (e.g., Elementor scripts).
- Changes Not Visible: Clear your desktop cache using WP Unload Assets’ “Purge Cache” button.
- Plugin Conflicts: Use Chrome DevTools’ Coverage tab to identify essential scripts (e.g., WooCommerce) and exclude them.
/* Identifying Unused JavaScript with Chrome DevTools */
1. Open Chrome DevTools (F12).
2. Go to Sources > Coverage.
3. Record and check unused JavaScript files (e.g., popup.js).
Key Takeaway: WP Unload Assets’ precise controls ensure safe JavaScript removal.
Step 5: Verify Your Results
Test with Google PageSpeed Insights to measure FCP and speed improvements. A desktop site removed 80KB of JavaScript, boosting its PageSpeed score from 60 to 85. WP Unload Assets integrates with PageSpeed Insights for real-time metrics.
Proof: Post-removal, FCP and PageSpeed scores improved significantly.
Before and After Performance Results
To visualize the impact of removing unused JavaScript in WordPress, compare PageSpeed Insights results before and after:
- Before: The desktop site had an FCP of 3.2 seconds, indicating slow rendering.

- After: After removal with WP Unload Assets, FCP dropped to 2.4 seconds, boosting the PageSpeed score by 25 points.

How to Interpret: A lower FCP (e.g., 2.4s vs. 3.2s) means faster rendering, improving user experience and SEO. Check the “Diagnostics” section in PageSpeed Insights for specific JavaScript recommendations. For deeper analysis, use Google Lighthouse to audit FCP and identify bottlenecks.
Advanced Tips to Optimize Your WordPress Desktop Site
Maximize performance by combining JavaScript removal with these WP Unload Assets features.
Minify JavaScript
Minify JavaScript to reduce file sizes further:
/* Before: 15KB */
function footerToggle() {
let footer = document.querySelector('.footer');
footer.style.display = 'block';
}
/* After: 11KB */
function footerToggle(){let footer=document.querySelector('.footer');footer.style.display='block';}
Explore our guide on minifying JavaScript in WordPress.
Defer Render-Blocking JavaScript
Defer non-critical JavaScript to enhance FCP:
<script defer src="/wp-content/themes/your-theme/script.js"></script>
See our guide on deferring JavaScript in WordPress.
Case Study: E-Commerce Store
A desktop e-commerce store used WP Unload Assets to remove 90KB of unused JavaScript (e.g., carousel.js) from product pages. FCP dropped from 3.2s to 2.4s, boosting conversions by 15% as the site ranked higher for “e-commerce WordPress speed.”
Key Takeaway: WP Unload Assets’ advanced tools deliver top-tier performance.
Common Pitfalls to Avoid
When removing unused JavaScript in WordPress, avoid these mistakes:
- Over-Blocking Scripts: Blocking essential JavaScript (e.g., WooCommerce scripts) breaks functionality. Use “Safe Mode” or Chrome DevTools to verify.
- Ignoring Mobile: Desktop optimizations may not apply to mobile. Adjust settings in the mobile tab, per our guide on removing unused JavaScript for mobile WordPress.
- Skipping Tests: Test across browsers (Chrome, Firefox, Safari) using BrowserStack to ensure functionality.
- Neglecting Other Bottlenecks: Pair JavaScript removal with fast hosting and CSS optimization, as detailed in our guide on removing unused CSS for WordPress.
Why Choose WP Unload Assets?
WP Unload Assets is the ultimate plugin for removing unused JavaScript in WordPress, offering:
- One-Click Simplicity: Block JavaScript in seconds, no coding needed.
- Granular Control: Target specific files, unlike WP Rocket’s broad approach.
- Desktop and Mobile Optimization: Fine-tune for all devices.
- Core Web Vitals Focus: Improve FCP, LCP, and SEO effortlessly.
- Multisite Ready: Optimize single sites or networks seamlessly.
Unlike Autoptimize’s manual tweaks, WP Unload Assets automates optimization, saving time and ensuring results.
Get Your Desktop Site Moving Today
Removing unused JavaScript in WordPress with WP Unload Assets transforms your desktop site’s speed, SEO, and user experience. Its intuitive interface, screenshots, video tutorial, and advanced features make optimization effortless. Whether you run a store, blog, or portfolio, this plugin delivers fast, SEO-friendly pages. Visit our homepage to get WP Unload Assets and supercharge your WordPress desktop site now!